Determine if a YouTube video is region locked using YouTube Data API v3
About a 8 minute read
Written by Kyle Hawk on Dec 16, 2022
Updated on Jan 12, 2025
#api #youtube
Recently, I had a fun time figuring out how to determine if a YouTube video is region locked. It was something that I was wanting to be able to determine for my anime site, since it has a lot of YouTube trailers. It’s not something that you can determine from the YouTube Player API, which I use in order to detect when a video fails to load.
If you are loading YouTube videos into an iframe and want simple controls or error handling, you can use the YouTube Player API.
So… how do we do this? Turns out, it’s really easy. You just have to use the YouTube Data API.
Enable API
First thing you need to know is you have to have a Google account. Once you have that, head on over to the Google Cloud API Console. Once you are there, you should be able to see a link to create a “new project”. Go ahead and create one, naming it however you want, mine is simply “RandomAnime”.
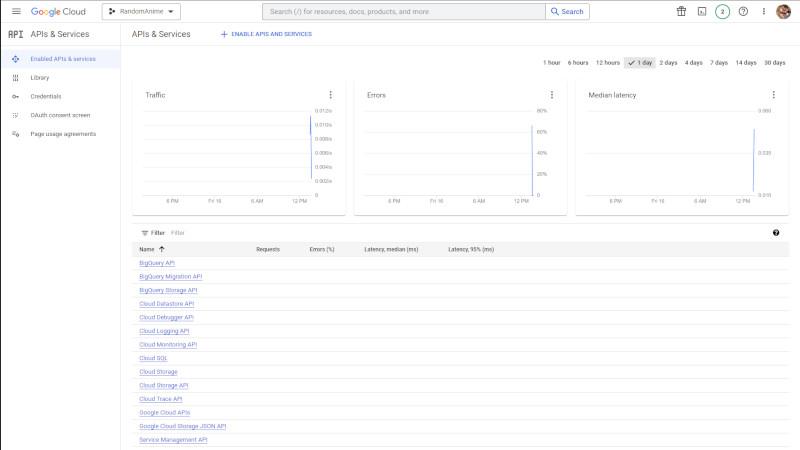
After creating the project, you should be at the API & Services dashboard that will look a bit like the following (just in case, here’s the link, just make sure your project is selected):

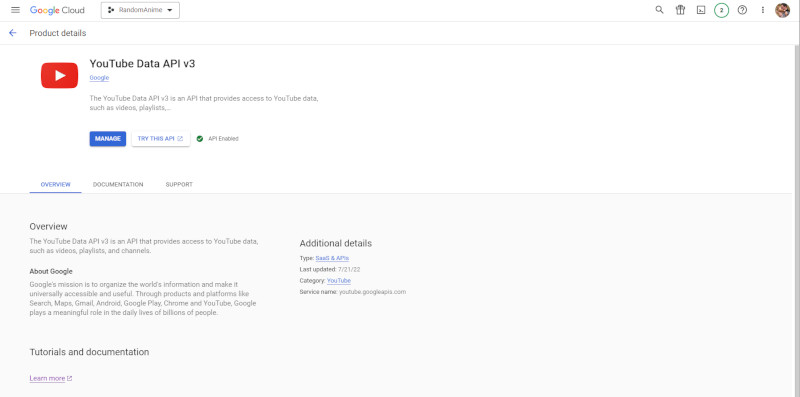
Sweet! Now, in the search at the top, type in “YouTube” and wait for the results to load. Under the heading “Marketplace”, you should see “YouTube Data API v3”, go ahead and click on that. This will take you to the “Product details” page for the API. On this page you can see the overview, see links to documentation, and more. We want to enable this API, so go ahead and click that button.

Now, back on the dashboard page, you should see YouTube Data API v3 appear in the list of APIs.
Generate Credentials
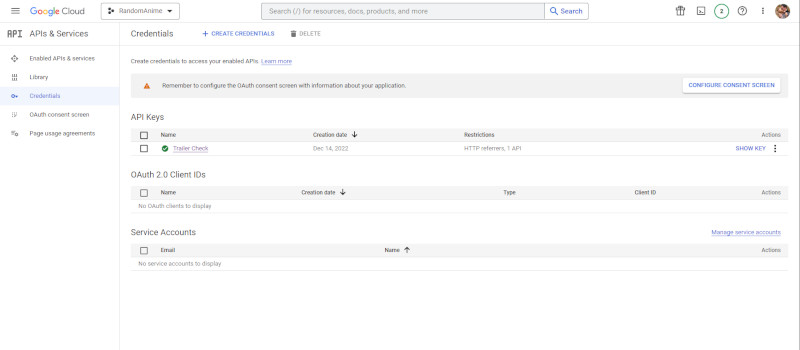
On the left side of the dashboard, you should see a link “Credentials”. That’s where we are heading next. Once there, we are going to “Create Credentials” and choose the API key option. This is the easiest to implement.
When you click the API key option, an API key will be generated and you’ll be greeted with a window with the key. The key shown is how we are going to access the API, so be sure to copy it for later. Alternatively, you can click the “show key” button to see it again after you close the window. Now that the key is created, you can use the three dot action to choose edit.

Name your key whatever you like (for whatever you are going to use it for) and it’s recommended to add some restrictions. For instance, I have my key restricted to HTTP referrers and list my domain under “Website Restrictions”. If you’re just experimenting locally, don’t worry about restrictions. You can add restrictions at any time.
TADA! We now have an API key and can FINALLY start coding. So let’s do that.
Getting Video Data
Feel free to poke around the official documentation to see what all you can do, but we’re going to keep it simple here. For what we want, we just need one url:
https://www.googleapis.com/youtube/v3/videos?part=contentDetails&id=ID&key=KEY
All you need to do is replace ID with the YouTube video id, and KEY with your API key from earlier. This works as a GET request, so you can actually paste that into your browser and see the JSON response. That is, if you didn’t add any restrictions to your key.
Let’s do a simple JavaScript fetch on the URL, and we’ll see the data:
fetch('https://www.googleapis.com/youtube/v3/videos?part=contentDetails&id=VIDEOID&key=APIKEY')
.then((response) => {
return response.json();
});
You should see a response like the following:
{
"kind": "youtube#videoListResponse",
"etag": "1M8uhCkdfgzOhW-zMEjtgRX5-TY",
"items": [
{
"kind": "youtube#video",
"etag": "XKIeRocIShTb4MsYhF2BWT3hgA8",
"id": "6cskezBiQME",
"contentDetails": {
"duration": "PT11M26S",
"dimension": "2d",
"definition": "hd",
"caption": "true",
"licensedContent": true,
"contentRating": {},
"projection": "rectangular"
}
}
],
"pageInfo": {
"totalResults": 1,
"resultsPerPage": 1
}
}
This response is for a perfectly good video that is available and not locked to any region. We can tell that because there is no “regionRestriction” key underneath “contentDetails”. This next example shows what a region locked video response would look like:
{
{
"kind": "youtube#videoListResponse",
"etag": "l32kn5_flzbutg-ih7o9cKD36SM",
"items": [
{
"kind": "youtube#video",
"etag": "wbO2KnMcq_YhLTWUe625KjnEzXc",
"id": "_FNw6n0_nJ0",
"contentDetails": {
"duration": "PT1M38S",
"dimension": "2d",
"definition": "hd",
"caption": "false",
"licensedContent": true,
"regionRestriction": {
"allowed": [
"AG",
//...etc
]
},
"contentRating": {},
"projection": "rectangular"
}
}
],
"pageInfo": {
"totalResults": 1,
"resultsPerPage": 1
}
}
We see under “contentDetails” we have a “regionRestriction” object, that object has an array of country codes under “allowed”.
That’s a wrap
So, there you have it! The hardest part of this whole process is generating the API key. After that, a simple GET request is all you need in order to get a video’s data and determine if it’s region locked.
I hope this is helpful for someone out there. Thanks for reading!
</post>